主題: [html/html5] [問題]Table的每個欄高都不一樣嗎? [打印本頁]
發表人:
ROACH 時間: 2013-4-9 05:52 PM 主題: [問題]Table的每個欄高都不一樣嗎?
寫的那麼多年的網頁今天忽然發現到一個怪問題
是我的認知錯誤嗎
<table width="100%" border="1" cellspacing="0" cellpadding="0">
<tr>
<td height="70" > </td>
<td rowspan="3">
<table width="100%" border="1" cellspacing="0" cellpadding="0">
<tr>
<td height="145" > </td>
</tr>
</table>
</td>
<td> </td>
</tr>
<tr>
<td height="5"> </td>
<td> </td>
</tr>
<tr>
<td height="70"> </td>
<td> </td>
</tr>
</table>
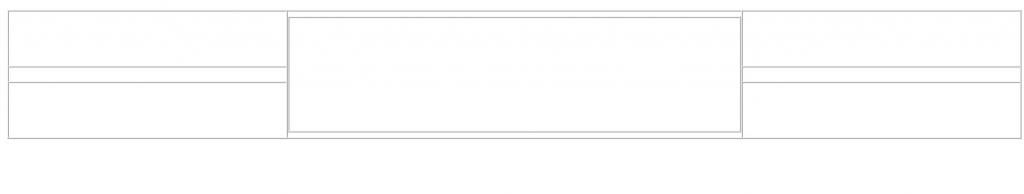
理論上~我左邊那三個框框由上到下設定高度70、5、70
中間塞一個table進來
中間那個table我直接在格子裡面設定高度145
為什麼跟旁邊不等高?
中間那個table也不能設定高度100%

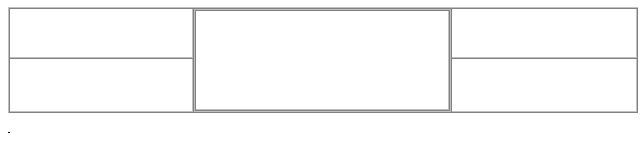
外面的大table用3*3就變成這樣的~那改成這樣勒反而就正常的@@
左邊高度由上到下50、50中間那個table設定100

[ROACH 在 2013-4-9 07:55 PM 作了最後編輯]
發表人:
osaka 時間: 2013-4-10 02:39 PM
我在猜應該是還有框線的高度問題吧...
發表人:
335012 時間: 2013-5-8 11:16 PM

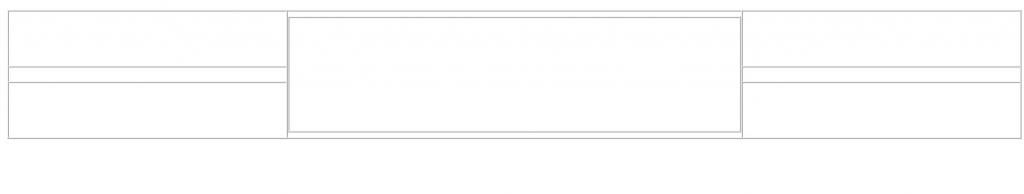
您的意思是像這樣嗎?三個等高?
發表人:
Ailio 時間: 2013-5-12 10:20 PM
不是你的"認知"錯誤
而是瀏覽器的"認知" 跟您的 "認知" 沒有同步
Table裡有Table 或是有form 瀏覽器的處理原則都會不太一樣
發表人:
335012 時間: 2013-5-13 12:47 AM

IE6

IE9

IE10

Opera

Chrome

FireFox
的確,各家瀏覽器確實存在著差異
尤其以IE最讓人心酸
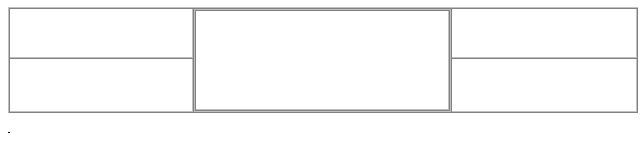
不過在此例,小弟倒是覺得
中間的table,border設為0即可,因為table包著table
而兩個border值都設為1,便會互相擠壓到了
或者,如不想更改html
也可在CSS裡,指定tr的margin以及padding都設為0
[335012 在 2013-5-13 12:57 AM 作了最後編輯]
| 歡迎光臨 TWed2k (http://twed2k.org/) |
Powered by Discuz! 4.1.0 |