寫的那麼多年的網頁今天忽然發現到一個怪問題
是我的認知錯誤嗎
<table width="100%" border="1" cellspacing="0" cellpadding="0">
<tr>
<td height="70" > </td>
<td rowspan="3">
<table width="100%" border="1" cellspacing="0" cellpadding="0">
<tr>
<td height="145" > </td>
</tr>
</table>
</td>
<td> </td>
</tr>
<tr>
<td height="5"> </td>
<td> </td>
</tr>
<tr>
<td height="70"> </td>
<td> </td>
</tr>
</table>
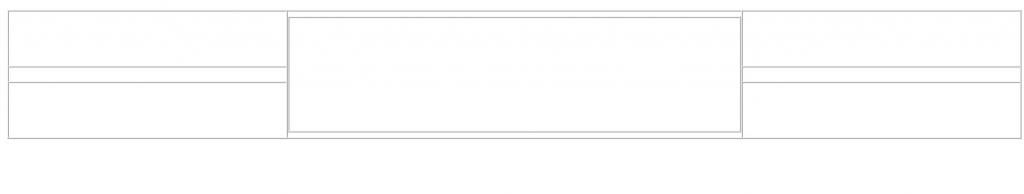
理論上~我左邊那三個框框由上到下設定高度70、5、70
中間塞一個table進來
中間那個table我直接在格子裡面設定高度145
為什麼跟旁邊不等高?
中間那個table也不能設定高度100%

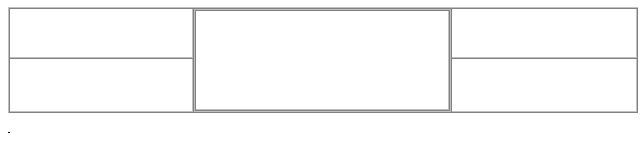
外面的大table用3*3就變成這樣的~那改成這樣勒反而就正常的@@
左邊高度由上到下50、50中間那個table設定100

[ROACH 在 2013-4-9 07:55 PM 作了最後編輯]


